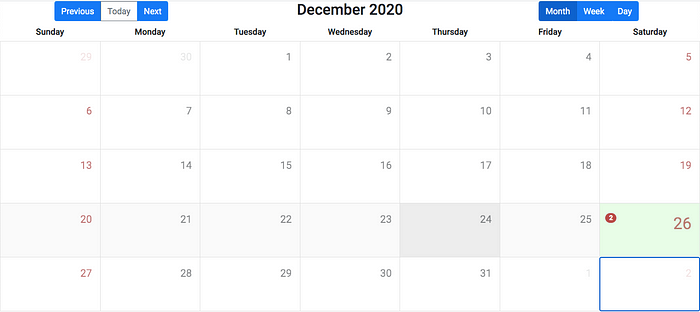
angular6 - Pagination on Angular Material Design - Show page numbers or remove the row count - Stack Overflow

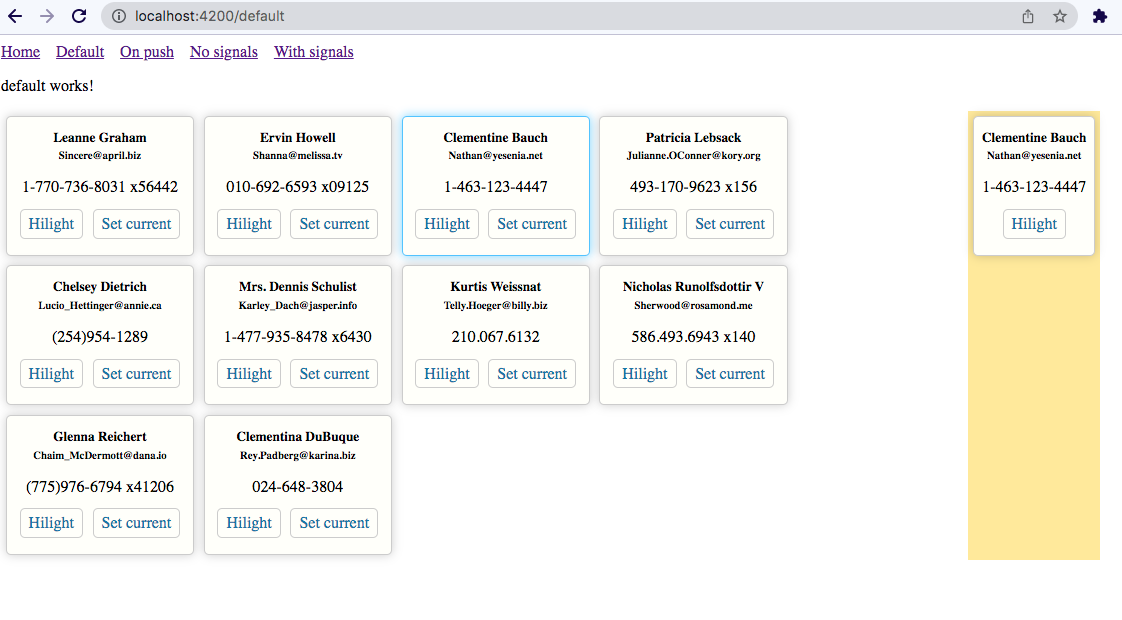
crud - Angular - Material Table, is it possible to update rows without entire table refresh? - Stack Overflow
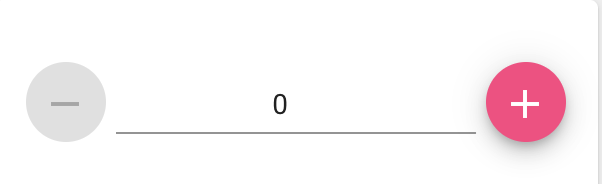
GitHub - angular-material-extensions/input-counter: Modern number input component built with angular and material design

GitHub - angular-material-extensions/input-counter: Modern number input component built with angular and material design
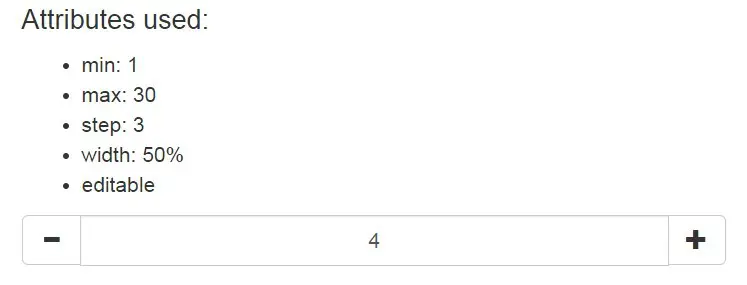
GitHub - dinesh-rawat-dev/angular-input-counter: A increment/decrement input counter made in Angular 8